職務経歴書とかをワープロソフトじゃなくてHTMLで書きたい人向けの話。
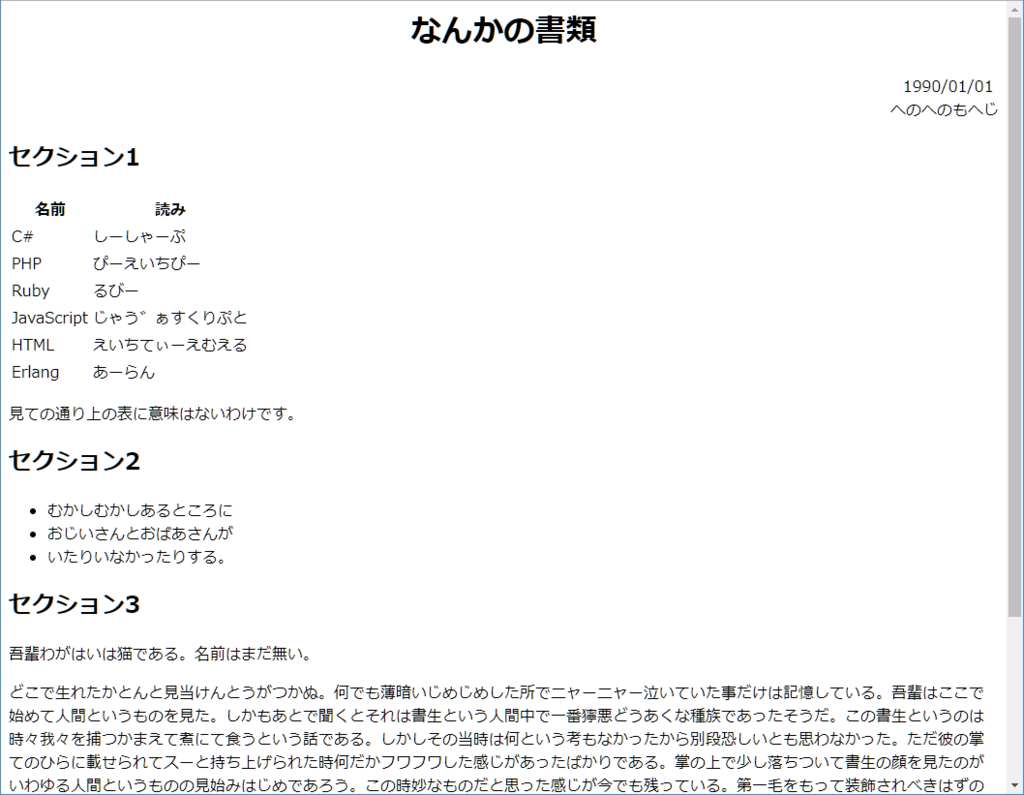
まずはCSSを書かずにだーっと見出しや表や箇条書きを並べていく。

……紙に印刷するならともかく、このウィンドウ幅だとちょっと広すぎて読みにくい。のでブラウザ(screen)で表示した時だけ幅上限とか余白とかほしいわねって話。
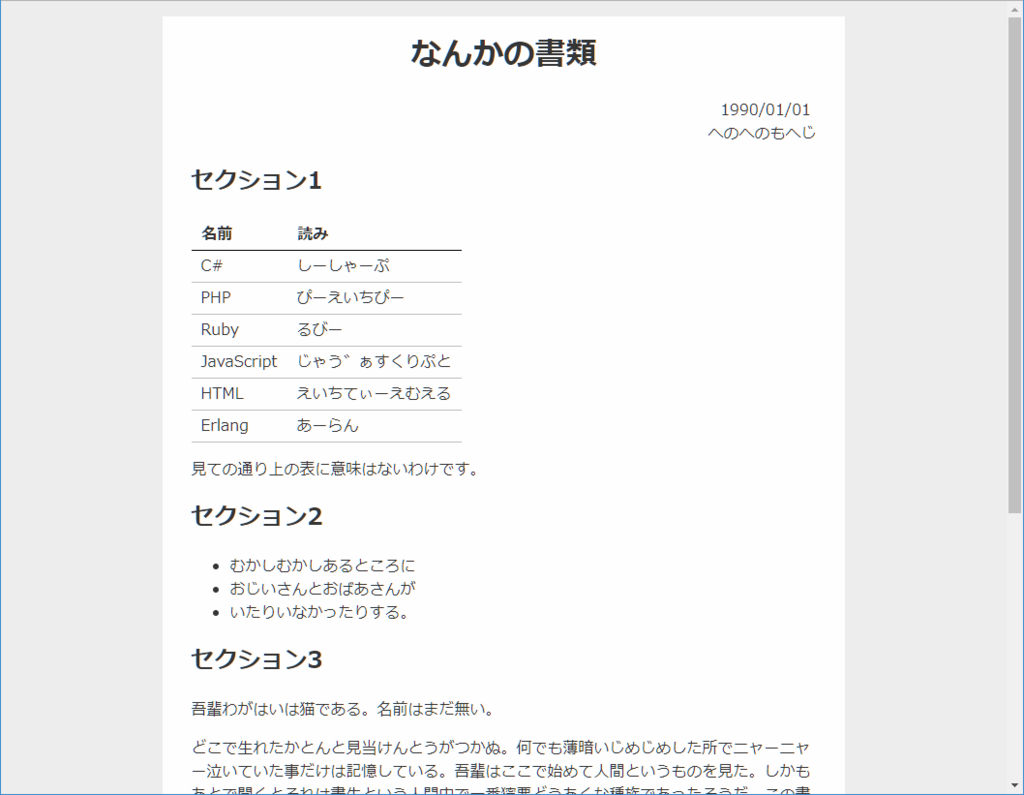
例えばそう、こんな感じに。テーブルのスタイルはおまけ。

@media screen { html { background: #eee; padding: 1em 2ch; } body { background: #fefefe; color: #333; padding: 1em 3ch; margin: auto; max-width: 65ch; } } section { page-break-inside: avoid; } table { border-collapse: collapse; } thead { border-bottom: 1px solid black; } tbody > tr { border-bottom: 1px solid silver; } th, td { padding: .3em 1ch; text-align: left; }
page-break-inside: avoid はその要素内での改ページを回避するものなので、このCSSで言うと section 要素はなるべくページをまたがないように、必要ならその直前に改ページが入る。これはケースバイケースな気もする。
htmlのpaddingは最初はbodyのmarginにしていたけれど、これだとウィンドウ幅が狭くなった時に上にだけ余白がついて微妙だなということで。真面目にやるならウィンドウ幅に応じてmargin消すメディアクエリ書いた方がいいだろうけど。
max-widthをchで指定するかmmで指定するか。幅の上限というと後者のような気もするし、一行の文字数ってことなら前者だし。どうなんだろうね。
印刷時のレイアウトというか幅をブラウザ上でも再現したい場合なら、@page { margin: 0 } として余白を消してからbodyにpaddingを指定するといった方法もあって、宛名印刷とか帳票みたいに要素の絶対位置を指定したい場合はそれ一択になる。が、今回はブラウザ上での見栄えをよくしようぐらいの話なので省略。プリンタによって余白の限界も違うし、用紙サイズもなんだっていいし。
まあこれとてユーザーの好みで選べた方がいいんではという気もして、そういうブックマークレットも作っているんですけどね。max-widthないサイトに遭遇した時のためだけど。