CDを紹介する記事
はてなブログの設定でアソシエイトIDを指定していたのに紹介している記事がほとんどなかった*1ことに気づき、かといってしれっとアフィリエイトリンクを貼るのは個人的に迷うところがあるので、それ用の記事を書いてみることにした。
以下の商品リンクを踏むとAmazon.co.jpアソシエイトでもって紹介料が発生したりしなかったりするので、(Amazon|アフィリエイト)が嫌いな人は申し訳ないですが商品名でググるなりなんなりしてもらえれば。あとレビューが雑だけど怒らないでね。
デレマス
デレマスはデレステや周辺のオタクのせいおかげで個別に気になっている曲も多く、これだって感じのベスト盤もなくて、やむなくシングルも色々買っている。Amazonとかだと試聴できないけれどYouTubeにだいたい公式で上がってる。

THE IDOLM@STER CINDERELLA MASTER EVERMORE
- アーティスト: V.A.
- 出版社/メーカー: 日本コロムビア
- 発売日: 2017/02/08
- メディア: CD
- この商品を含むブログ (1件) を見る
曲名アーティスト名共に前方一致泣かせなあれ。

THE IDOLM@STER CINDERELLA GIRLS ANIMATION PROJECT 06 ØωØver!!
- アーティスト: *(Asterisk)?[前川みく×多田李衣菜]
- 出版社/メーカー: 日本コロムビア
- 発売日: 2015/04/15
- メディア: CD
- この商品を含むブログ (9件) を見る
周子ってなんか魅力あるの?と知り合いに聞かれたが、曲を聞いてCD買っただけなのでよくわからない。謎の献血アピールは悪くなかった。

THE IDOLM@STER CINDERELLA MASTER 039塩見周子
- アーティスト: 歌、トーク:塩見周子(CV:ルウ・ティン)
- 出版社/メーカー: 日本コロムビア
- 発売日: 2015/11/18
- メディア: CD
- この商品を含むブログ (8件) を見る
属性曲シリーズはカバー曲もドラマパートも入ってて三度おいしい。アタポンと咲いてJewelも買ったけれど、やっぱりこれが好き。
あとこういう曲好きなので薦めてもらえると喜びます。lilac timeは割と伏兵だった。

THE IDOLM@STER CINDERELLA MASTER 041大槻唯
- アーティスト: 歌、トーク:大槻唯(CV:山下七海)
- 出版社/メーカー: 日本コロムビア
- 発売日: 2016/03/02
- メディア: CD
- この商品を含むブログ (7件) を見る

THE IDOLM@STER CINDERELLA MASTER 044相葉夕美
- アーティスト: 歌、トーク:相葉夕美(CV:木村珠莉)
- 出版社/メーカー: 日本コロムビア
- 発売日: 2016/03/02
- メディア: CD
- この商品を含むブログ (7件) を見る
アイカツ
Amazonっていうかjmd試聴プレイヤーでだいたい試聴できるので試聴してどうぞという感じがある。だいたい好き。

TVアニメ/データカードダス アイカツ! ベストアルバム Calendar Girls
- アーティスト: STAR☆ANIS
- 出版社/メーカー: ランティス
- 発売日: 2014/04/09
- メディア: CD
- この商品を含むブログ (20件) を見る

TVアニメ/データカードダス『アイカツ!』3rdシーズンベストアルバム「Lovely Party!!」
- アーティスト: AIKATSU☆STARS!,るか・もな・みき from AIKATSU☆STARS!,こだまさおり,石濱翔(MONACA),横山裕章(agehasprings)
- 出版社/メーカー: ランティス
- 発売日: 2016/03/16
- メディア: CD
- この商品を含むブログ (2件) を見る

TVアニメ/データカードダス「アイカツ!」4thシーズン挿入歌ミニアルバム「Wonderful Tour」
- アーティスト: AIKATSU☆STARS!,みほ・ななせ from AIKATSU☆STARS!,るか・ななせ from AIKATSU☆STARS!,もな from AIKATSU☆STARS!,ななせ・もな from AIKATSU☆STARS!,かな from AIKATSU☆STARS!,みき from AIKATSU☆STARS!,るか・かな from AIKATSU☆STARS!,るか・もな・みき・みほ・ななせ・かな from AIKATSU☆STARS!,GENMAI,只野菜摘
- 出版社/メーカー: ランティス
- 発売日: 2016/01/27
- メディア: CD
- この商品を含むブログ (2件) を見る
いくつか曲名を挙げろと言われると、Thriling Dreamとか、Sweet Sp!ceとか、Blooming Bloomingとか、ミエルミエールとか、他にも…え、聞いてない?そう。
アイカツスターズやアイカツフレンズはまた別だし、スマホアプリであるところのフォトカツ向けに作られた曲はまた別。STARDOM!とかPOPCORN DREAMINGとか、話題になったりならなかったりしたDreaming birdとか。
アニメ
アニメ最近疎くって、音ゲーで知って周回遅れで買うみたいなのが増えている。

「とまどい→レシピ」(TVアニメ「未確認で進行形」オープニング・テーマ)
- アーティスト: みかくにんぐッ!(CV:照井春佳/CV:松井恵理子/CV:吉田有里),Junky
- 出版社/メーカー: 東宝
- 発売日: 2014/02/19
- メディア: CD
- この商品を含むブログ (11件) を見る
今になって絶望先生やっぱいいわねになった。最近豚のご飯も聞けるようになった。

- アーティスト: TVサントラ
- 出版社/メーカー: King Records =music=
- 発売日: 2008/05/14
- メディア: CD
- 購入: 11人 クリック: 131回
- この商品を含むブログ (119件) を見る

- アーティスト: 大槻ケンヂと絶望少女達,大槻ケンヂ,野中藍,井上麻里奈,小林ゆう,沢城みゆき,新谷良子
- 出版社/メーカー: キングレコード
- 発売日: 2009/07/23
- メディア: CD
- 購入: 8人 クリック: 215回
- この商品を含むブログ (90件) を見る
2曲目は大久保瑠美のにゃんにゃんにゃーんを聞く曲。

TVアニメ「あっちこっち」エンディングテーマ 手をギュしてね
- アーティスト: 御庭つみき(CV:大久保瑠美)
- 出版社/メーカー: ポニーキャニオン
- 発売日: 2012/04/18
- メディア: CD
- クリック: 4回
- この商品を含むブログ (8件) を見る
その他
ソニックのCDがほしくて適当にこれを買ってみたけどよい。

HISTORY OF SONIC MUSIC 20th Anniversary Edition
- アーティスト: SONIC THE HEADGEHOG
- 出版社/メーカー: WAVE MASTER
- 発売日: 2011/12/07
- メディア: CD
- クリック: 5回
- この商品を含むブログ (7件) を見る
あとここなつではキモチコネクトが好きです。よろしくお願いします。
ブラウザで表示する時だけmax-widthをつけてちょっと読みやすくする
職務経歴書とかをワープロソフトじゃなくてHTMLで書きたい人向けの話。
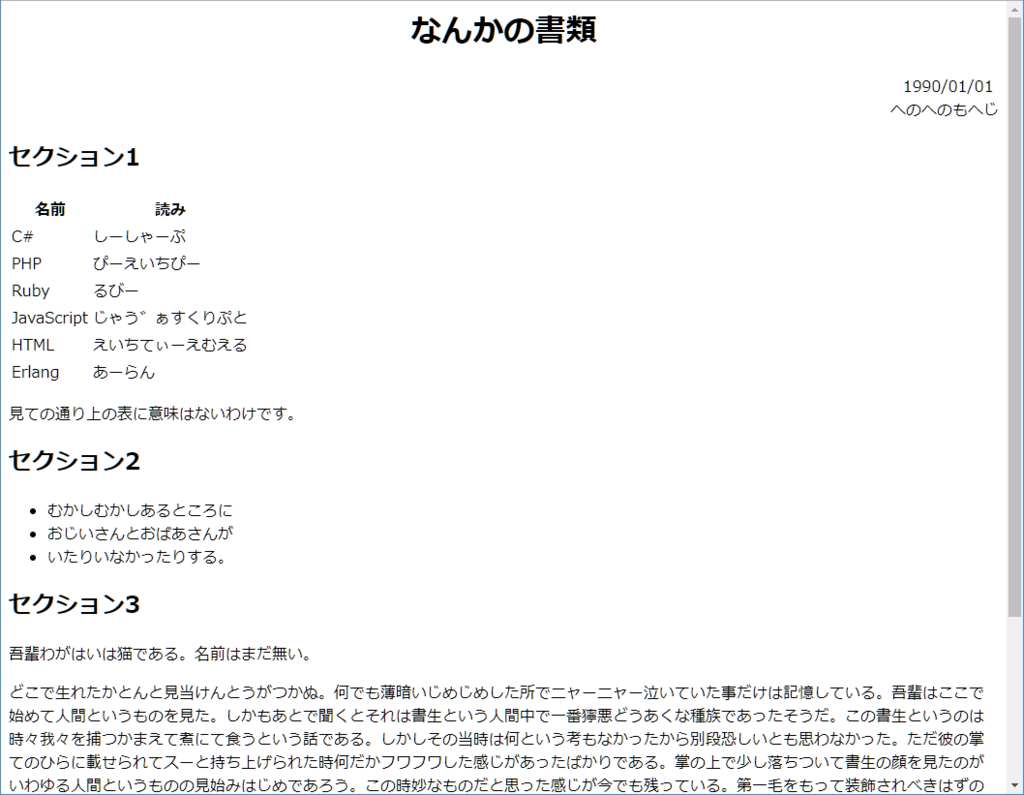
まずはCSSを書かずにだーっと見出しや表や箇条書きを並べていく。

……紙に印刷するならともかく、このウィンドウ幅だとちょっと広すぎて読みにくい。のでブラウザ(screen)で表示した時だけ幅上限とか余白とかほしいわねって話。
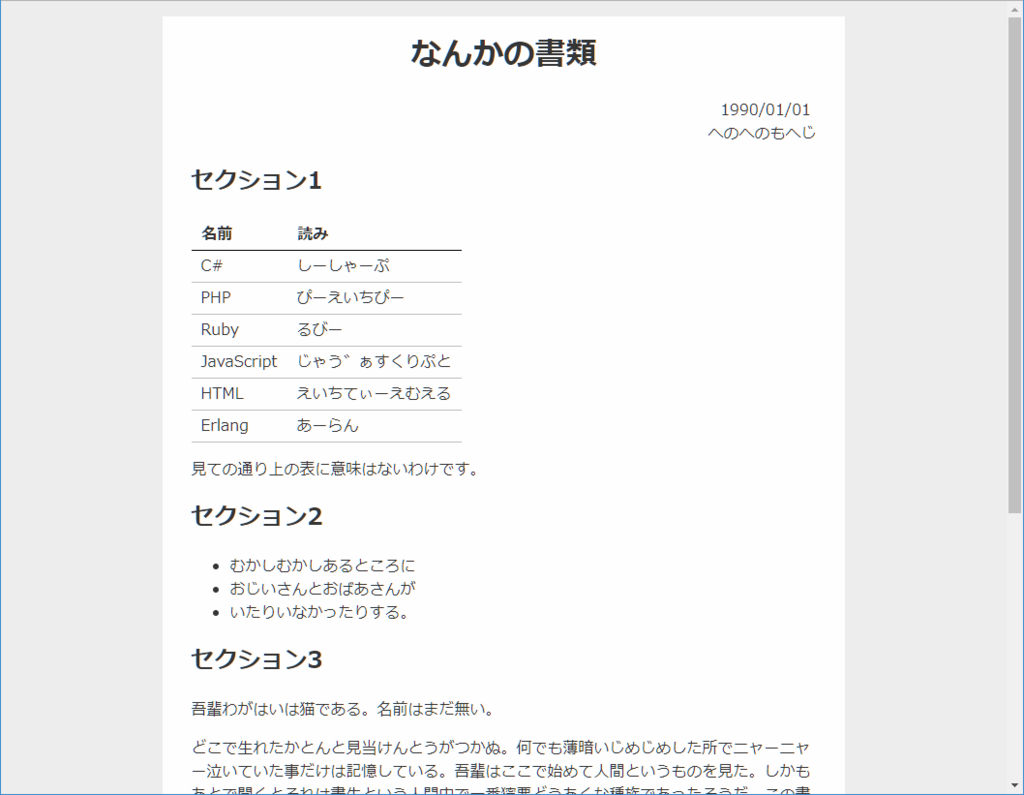
例えばそう、こんな感じに。テーブルのスタイルはおまけ。

@media screen { html { background: #eee; padding: 1em 2ch; } body { background: #fefefe; color: #333; padding: 1em 3ch; margin: auto; max-width: 65ch; } } section { page-break-inside: avoid; } table { border-collapse: collapse; } thead { border-bottom: 1px solid black; } tbody > tr { border-bottom: 1px solid silver; } th, td { padding: .3em 1ch; text-align: left; }
page-break-inside: avoid はその要素内での改ページを回避するものなので、このCSSで言うと section 要素はなるべくページをまたがないように、必要ならその直前に改ページが入る。これはケースバイケースな気もする。
htmlのpaddingは最初はbodyのmarginにしていたけれど、これだとウィンドウ幅が狭くなった時に上にだけ余白がついて微妙だなということで。真面目にやるならウィンドウ幅に応じてmargin消すメディアクエリ書いた方がいいだろうけど。
max-widthをchで指定するかmmで指定するか。幅の上限というと後者のような気もするし、一行の文字数ってことなら前者だし。どうなんだろうね。
印刷時のレイアウトというか幅をブラウザ上でも再現したい場合なら、@page { margin: 0 } として余白を消してからbodyにpaddingを指定するといった方法もあって、宛名印刷とか帳票みたいに要素の絶対位置を指定したい場合はそれ一択になる。が、今回はブラウザ上での見栄えをよくしようぐらいの話なので省略。プリンタによって余白の限界も違うし、用紙サイズもなんだっていいし。
まあこれとてユーザーの好みで選べた方がいいんではという気もして、そういうブックマークレットも作っているんですけどね。max-widthないサイトに遭遇した時のためだけど。



